This video provides a brief overview of the Create and Management Tickets section of the MiaProva application. Here users can create tickets, manage them across the various states, manage ideas, and have visibility of Adobe Target Activities and MiaProva tickets on a calendar.
Video Transcripthello and welcome to mia proba we have a
series of videos for users to
familiarize themselves with our user
interface videos on best practices
within mia prova miya prova onboarding
materials as well as me approval case
studies for some of our clients the
video that i’m covering right now is for
our user interface specifically the
create a managed ticket section
available in the net left navigation
here
if there are any questions uh or topics
that would be helpful to cover please do
let us know in the comments
or email us at support miaprova.com
and please be sure to follow us on on
youtube as we
share me approval updates there as well
as other helpful items related to our
industry and other tips and tricks
related to adobe target
okay so the grade managed section within
mia provo is available in the in the
left navigation
because of the breadth and depth of the
miyaprova application we decided to
break things apart in in a series of
videos so and so right now i’m going to
cover this section here uh the homepage
is the default landing page when you log
into the application of mia proba uh we
provide a quick overview in terms of um
how many tests have been launched for
the current year this is something we
automatically generate just by
connecting to your adobe target account
we provide graphs in terms of the
distribution of ticket status whether
it’s submitted under development or a
waiting summary
this gives a quick view
of the tickets across the various states
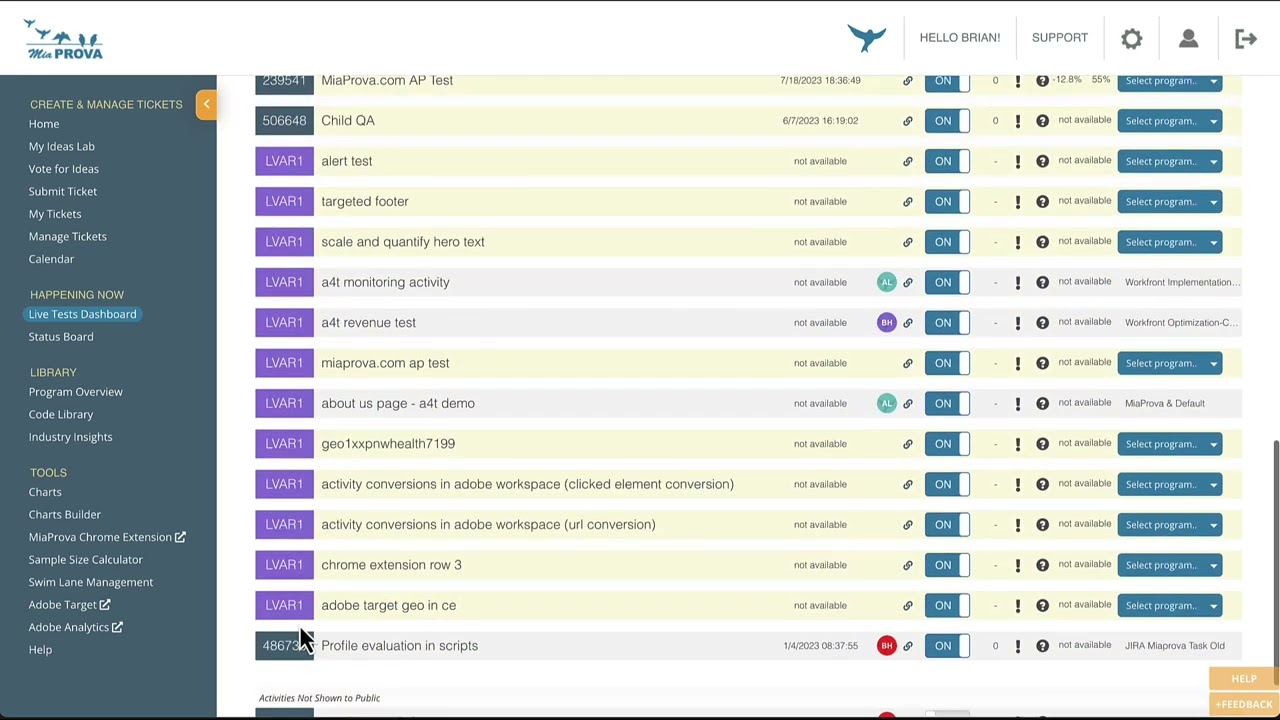
the live column is something that gets
automatically populated from either
adobe target or adobe analytics it’s an
adobe fed column where we highlight all
of your activities give directional
input um
and the lift for the for the given
journey that the test belongs to
here you can see uh the tickets that are
currently under development which ones
are have been submitted uh and and are
assigned to be developed next and then
what tickets are uh currently awaiting
prioritization
this is
more often used in the status board i’ll
show that in a subsequent video video
the featured test story this is
something that users can
decide
which one they want to be the featured
test story often organizations will look
at their program overview a lot of their
historical tasks or if they
uh decided to you know they had a really
interesting test that was recently uh
successfully
uh archived and some interesting
learnings they can make this featured
within here and that would show up on
the homepage as well in this featured
test story uh latest happenings this is
where you can get a feed
of what people are doing this is a demo
account so a lot of this information
isn’t super exciting but you can see
things like there have been comment um
uh there have been comments that have
been added new tests have been added or
created tests have been archived uh all
the typical workflow stuff that exists
within the media proper application
and the last thing here on the home page
is just a quick overview in terms of
kpi summaries
this is available as well as on the
program overview but here you can get a
quick access to look at things show me
all the tests that are running the room
on the home page and all of the data
will automatically update
it’s probably better used on the program
overview because then you can see all of
the activities or the tickets
that are associated with the with the
different dimensions
within here but we wanted to include
this on the homepage to give people
quick access to this
my ideas lab so
here or users can add ideas within the
mia pro application directly within here
or i’m going to open up a new tab
users can add ideas directly with our
chrome extension you sign into your
chrome extension let me just sign in
here
to do actually it’s mia
so here i am signed in i can add in
ideas directly within here associate
labels with it as well as journeys
information with the ideas um
so the ideas lab within here you can add
that you can also crowd source ideas
so mia provo we have single sign-on
capabilities
we have functionality where you can
easily invite users to the mi
appropriate application
you can share this and this is like an
anonymous uh
login or it doesn’t require a login but
we have some backend systems so it’s a
way to get ideas into the miyaprova
application um
for people to vote on and prioritize as
you wish so
this was a suggestion years ago one of
our very successful customers who wanted
to just quickly and easily get ideas
into the application so this is a nice
way uh to distribute and solicit those
ideas so that that’s something that’s in
the idea ideas lab
we also have all the ideas that have
been added within here i’ll show you
that in the vote for ideas section
but we also have like this pre
pre-ticket queue if you will where ideas
that you want to prioritize can be
provided and moved over to this
particular queue ahead of time
we also offer the ability to quickly and
easily take an idea that’s been
prioritized and create a ticket directly
from that everything in the mia provo
application comes down to tickets and
activities from adobe or other sources
and tying them together uh we’ll have
more more information on this program
concept
but i wanted to just highlight that
component within the ideas lab within
here
vote for ideas so all of the ideas that
have been added to the miyaprova
application
can be
viewed based off of label based off of
journey
what have you
we have a cool feature here that
provides
organizational visibility in terms of
what ideas are getting voted on or maybe
what ideas are being prioritized here
you can drag and drop an idea based off
of the level of effort and estimated
return
this is a weighted average so the the
more votes an idea gets the bigger the
bubble will be
it also if someone on your team voted
for the idea to be here that is a high
estimated return as well as a high level
of effort but then someone else voted it
for to be like this
collectively that would be within here
assuming two people so the more votes
and idea the more um obviously all of
the votes take into consideration where
that should live within here
kind of teasing ahead a little bit here
in terms of the status board you can see
all of the ideas within here and the
number of votes here you can bring in
additional commentary
to discuss the ideas prioritize ideas
based off of the journey or any other
type of data that you’d like to include
as well
so getting back to this section
submitting a ticket mia prova is a fluid
system we do not require tickets to be
submitted
ahead of time tickets can be submitted
across any of the various states
you can even keep drafts of the tickets
submit tickets here under development
awaiting summary you can even create
tickets
that are archived because miyaprova has
access to all of the activities that
have been run
in the last 180 days and that’s
something that we can even expand to
bring back
longer periods of time but the submit
ticket section here allows you to
quickly
change the program based off of what the
desired ticket is that you’re looking to
submit
and here this ticket will then go into
the my ticket section so the my ticket
section is tickets that you your account
has submitted and you can see your
tickets that you’re managing across all
the different states within the mia
provo application
there’ll be more on this status board
section but the difference between the
my tickets here and the status board
section here is the my tickets are your
tickets that have been entered you the
user that’s logged in within here brian
okay
now manage tickets
where everything is uh all the tickets
that have been submitted are available
here you can click on any of the uh
tickets that have been submitted you
have all the details of the tickets that
are there and all the different fields
any commentary tasks
custom fields all of this will be
covered in a video
for the miyaprova programs but all of
the data that was entered in under the
original submission is within here
including the ability to add offer code
you can assign it to a developer
within here so you assign it to a
developer and that would move the ticket
over to the under development state
within here
across each of the different states
you’ll notice that there’s this
refinement ability so any of the
journey information can be used for
refinement programs
developers that are being assigned any
labels that you would like to use or any
of the custom fields that are included
in your tickets
are available for refinement within mia
prova you can also expand this to give
yourself additional room
now we have a lot of large organizations
that are using mia prova and they’re
differentiating
their different teams based off of
programs or journeys or labels or even
different fields within their custom
programs within the aproba so this is a
wonderful way persist filters to have
those filters applied across all of
these various states within here so i’m
just going to clear the filtered state
within here
um
so submitted uh the test manager can see
all of the tickets group by journey and
again the manage tickets section is is
another view
uh but just during the kind of like in
flight so the the managed ticket section
is the submitted tickets under
development section as well as a waiting
summary within here but jumping back to
the managed ticket section so
once a test or ticket has been assigned
to a developer that ticket moves over to
this column here
you can see based off of the estimated
deaf completion period and the required
date we color code things um based off
of uh you know if they’re if they’re
past the estimated debt completion date
you’ll also notice that you can copy
tickets delete tickets you can copy a
link to a ticket to share it out
throughout the organization you can also
comment which tags people as well
so just as with the other
states of submitted and awaiting summary
you have different fields here which can
be customized by state so you have all
of the metadata any of the assets
qa is an important section that we have
within mia provo which is great so if
you could provide
any instructions to
get into the activity you could come up
with your own custom checklist within
here
provide qa urls
and by informing qa what that does it’ll
automatically send an email out to those
qa users
letting them know that this is how you
get into the activity
this is the url to get in so that email
just went out to those users in the
organization that have the qa role
they can then log bugs within here so i
could log bugs people can see the issues
that were reported
so you have this history of what’s going
on to make sure that everyone is on the
same page
this can also be
correlated with different uh qa
checklists a lot of our customers are
creating custom questionnaires did you
check the test and mobile did you check
in this particular browser did the
user experience team sign off so all of
this checklist functionality is is
available within here
but once once you’re in a good place for
the test if you know the qa passed and
everything
you can launch the test
you can upload screenshots within here
screenshots can also be uploaded
directly uh within our chrome extension
a lot of our customers use that simply
come up to any of these activities here
select the appropriate ticket and then
you could add in
the screenshots as you wish within there
but then the ticket goes over to
awaiting summary awaiting summary is
where tests
where tickets live
when the test is up up and running or
the test has recently ended or we we
were
we’re looking to gather our insights to
to to get ready to archive them and we
have additional functionality to filter
on tickets that where the tests have
ended the activities are still live or
if no activity is paired with a ticket
we also do that by color coding it gree
yellow which signifies a mitch a
mismatch between tickets
uh and activities within mia provo
and lastly here is the calendar section
of mia prova and
all of the data here is based off of
dates from adobe target as well as dates
from your tickets and so you’ll see here
is all of the activities
um that have a specific end a start date
and an end date um
mia provo likes to encourage the use of
sample sizes
really to allow
organizations to get the most throughput
so they don’t leave tess on longer than
they should have so a lot of our more
strategic customers they have specific
start dates and end dates with their
adobe target activities and you will see
that here you can see that reflected in
the date and time automatically here
under development activities this is
based off of the estimated dev
completion date as well as the the
required date from the ticket submission
this is a demo account but you can see
kind of what things are being developed
lastly here is evergreen activities
this is empty this account is not
connected to adobe
but this is where the majority of
mia provo customers activities live at
least initially uh upon connection to
mia proba all of the activities that do
not have an end date will fall up here
within the uh
under within the uh evergreen activities
section um and then lastly events uh
events you can customize what events
exist but it allows you to add different
events on the calendar so you can
visualize them if there’s going to be
maybe a pause and testing or some
development efforts that are taking
place
uh or anything marketing initiatives
it’s a nice way to kind of visualize
these events across all of your adobe
target activities that are currently
live on the site
so thank you that was a quick video
hopefully on the create and manage
ticket section within mia provo if there
are any questions regarding this hit us
up in the comments or uh shoot us a note
thank you






Leave a Reply