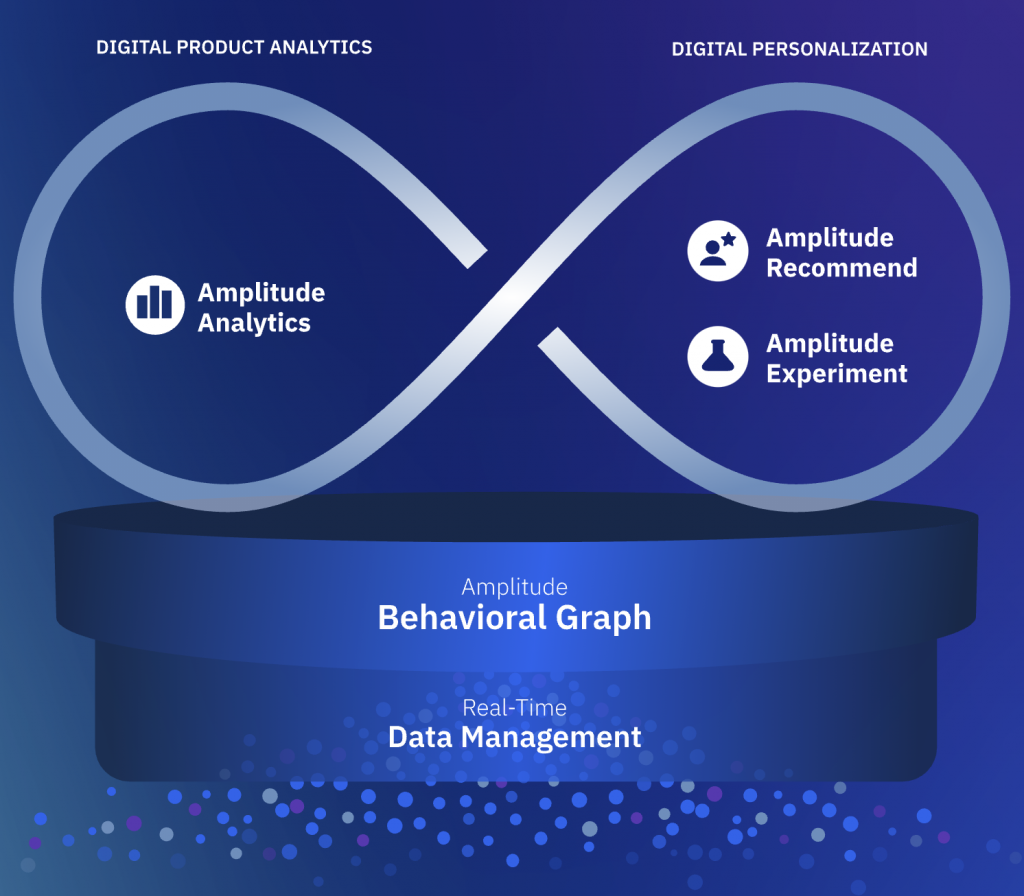
Amplitude is a Digital Optimization System that we have been asked about quite a bit lately. It turns out, MiaProva has some friends there from our Omniture and Adobe days, and so we got a much closer look at the solution and some of the use cases that organizations are using it for.
They offer a free trial that allows you to send 10,000,000 hits per month, and so we decided to kick the tires and see if we could create an integration for those organizations that use Amplitude and Adobe Target.

Amplitude Data Consumption
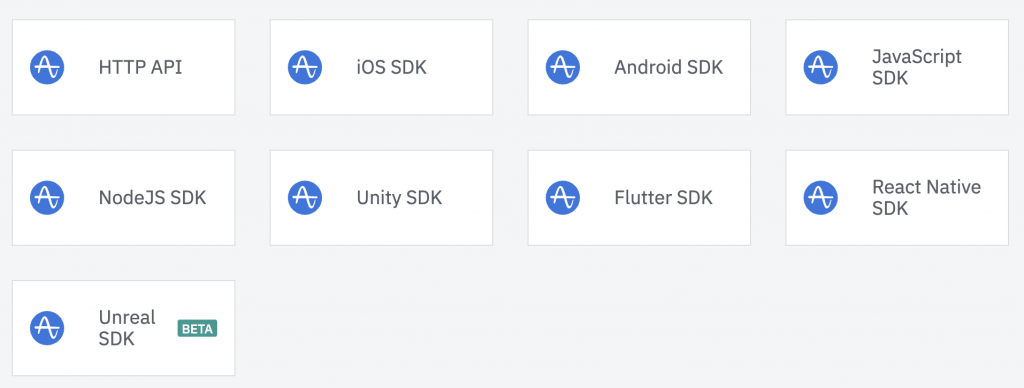
We are by no means experts and have minimal experience with Amplitude, but from what we figured out so far, there are many different ways to collect data via SDK Libraries. Given that most organizations using Adobe Target leverages Javascript, we decided to create our Adobe Target custom integration based on their Javascript SDK.

Users and Events
Greatly simplifying things, with Amplitude, you send in a Visitors ID (or use theirs), pass in any Properties related to that ID, and any Events as you wish.
Here is an elementary example of passing to Amplitude that a Visitor is a “Cubs” fan:
var userProperties = {
favorite_baseball_team: "Cubs"
};
amplitude.getInstance().setUserProperties(userProperties);This data would then be correlated with the User that was initially defined. An event represents something that has happened like ‘clicked,’ ‘searched,’ ‘hovered,’ ‘started a video,’ etc… Really anything that all and these Events can be Arrays and have Properties similar to how User data is passed. Here is what an Event call looks like:
var event = "MiaProva_trial";
amplitude.getInstance().logEvent(event);We’ve configured this event to fire when a visitor arrives on our trial page: https://www.miaprova.com/trial as a straightforward example. This documentation goes into much more advanced approaches as well.
Passing in your Adobe Target data
Adobe Target has some wonderful mechanisms to make data available for other solutions like Amplitude. Those organizations that use our popular Chrome Extension get to see Adobe Target Response tokens as one way to make the Activity meta-data visible. We did something similar with our approach to Amplitude.
We first had to decide whether we wanted to push the data as an “Event” Property or “User” Property. This decision has some significant implications for the Analysis and the management of data. While folks can debate the approaches, the best approach is a “User Property.” Adobe Target defaults to the Visitor counting methodology, and for excellent reason. Participating in a test is not like clicking a button or visiting a page, but rather something tied to the User so that it can be correlated to Events after entering into the Activity.
With that in mind, this is the single step needed to push your Adobe Target test data to Amplitude. Keep in mind; these steps assume you have Amplitude snippet in place or the npm/yarn installation. Modifications can be made as needed depending on how you manage Adobe Target’s deployment – we are using Adobe Launch.
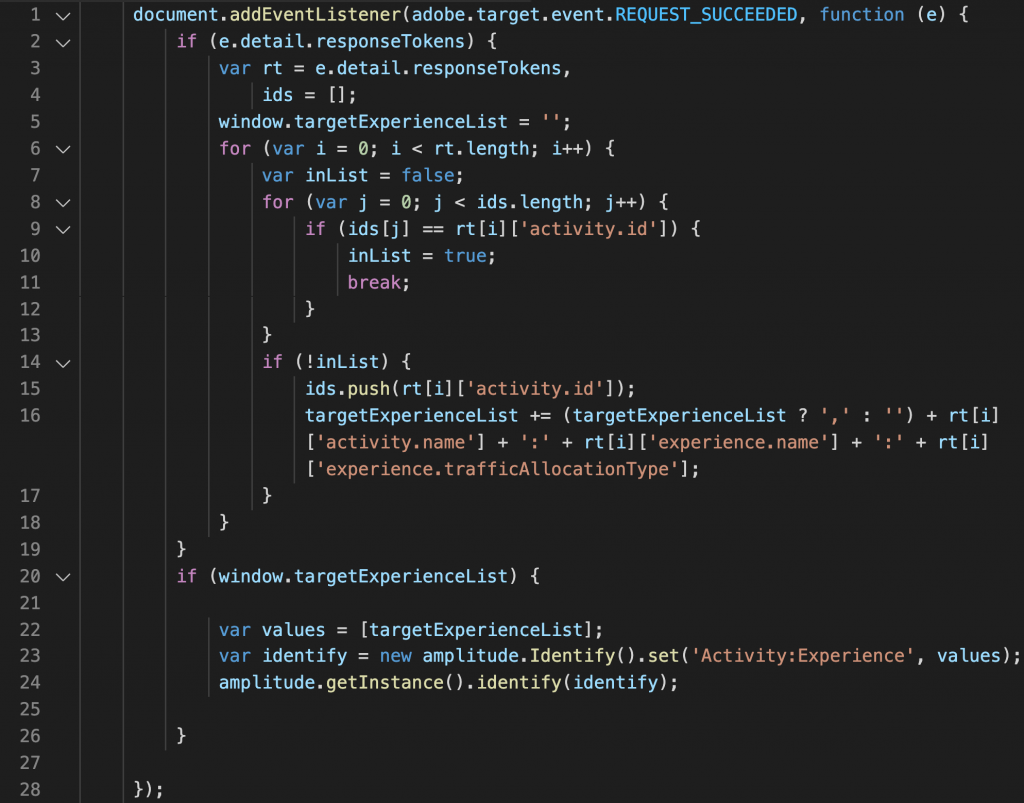
- You need to add this code to the bottom of your Adobe Target at.js file. This code can be added via the Adobe Target UI before your download the at.js file or it can be custom code added via Launch to execute after Target is Loaded.
document.addEventListener(adobe.target.event.REQUEST_SUCCEEDED, function (e) {
if (e.detail.responseTokens) {
var rt = e.detail.responseTokens,
ids = [];
window.targetExperienceList = '';
for (var i = 0; i < rt.length; i++) {
var inList = false;
for (var j = 0; j < ids.length; j++) {
if (ids[j] == rt[i]['activity.id']) {
inList = true;
break;
}
}
if (!inList) {
ids.push(rt[i]['activity.id']);
targetExperienceList += (targetExperienceList ? ',' : '') + rt[i]['activity.name'] + ':' + rt[i]['experience.name'] + ':' + rt[i]['experience.trafficAllocationType'];
}
}
}
if (window.targetExperienceList) {
var values = [targetExperienceList];
var identify = new amplitude.Identify().set('Activity:Experience', values);
amplitude.getInstance().identify(identify);
}
});Pretty easy, right!? Let us break things down so all can see what is going on with this code because developers can use this code to push data to any solution, including CDPs, data layers, etc…

Line 1: This is an event listener that will execute the code within it after a successful Adobe Target server call (mbox call:) has taken place.
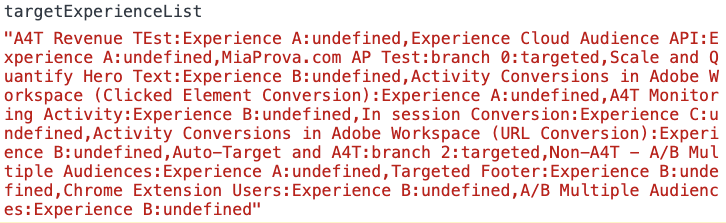
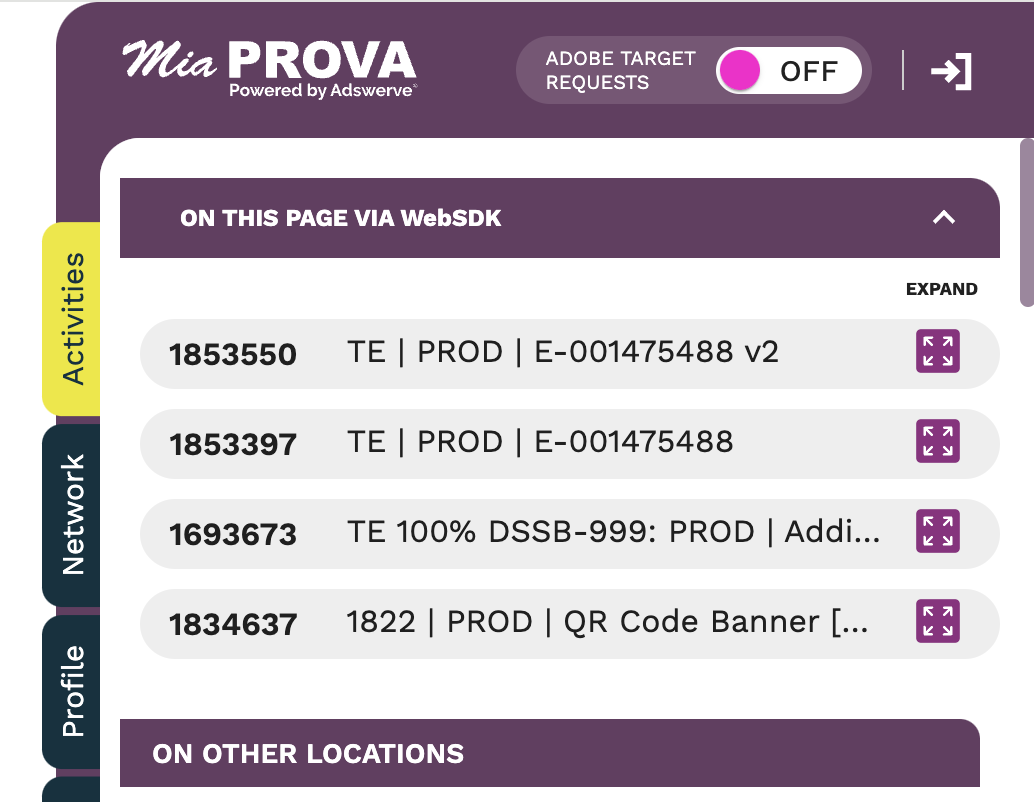
Lines 2 – 19: We are creating a window scoped variable called “targetExperienceList” that will have a value that will equal a concatenation of all “Activities, Activity Experience, and Activity Allocation” that were tied to the response of the successful Adobe Target server call (mbox call:). On MiaProva.com, this is what the value looks like:

You won’t typically see this sort of thing, but we have quite a few Activities running here for demonstration purposes. For those of you not familiar with “Activity Allocation,” that value is only pertinent to Automated Personalization and Auto-Target, where Adobe has Control and Targeted Groups. All other Activity types will have ‘undefined’ as a value.
Lines 20 – 26: Here, we are first checking to see if there is a value for “targetExperienceList”. This value would exist if the Adobe Target server call (mbox call:) had Adobe Target Response Tokens that showed that the Visitor was in a live Activity. If so, then it would execute Lines 22-24, which pushes all the Adobe Target data to Amplitude as User Properties. This could differ from the above User Properties because we treat the values like an array if the Visitor gets into more than one Adobe Target Activity on a single Adobe Target server call (mbox call:).
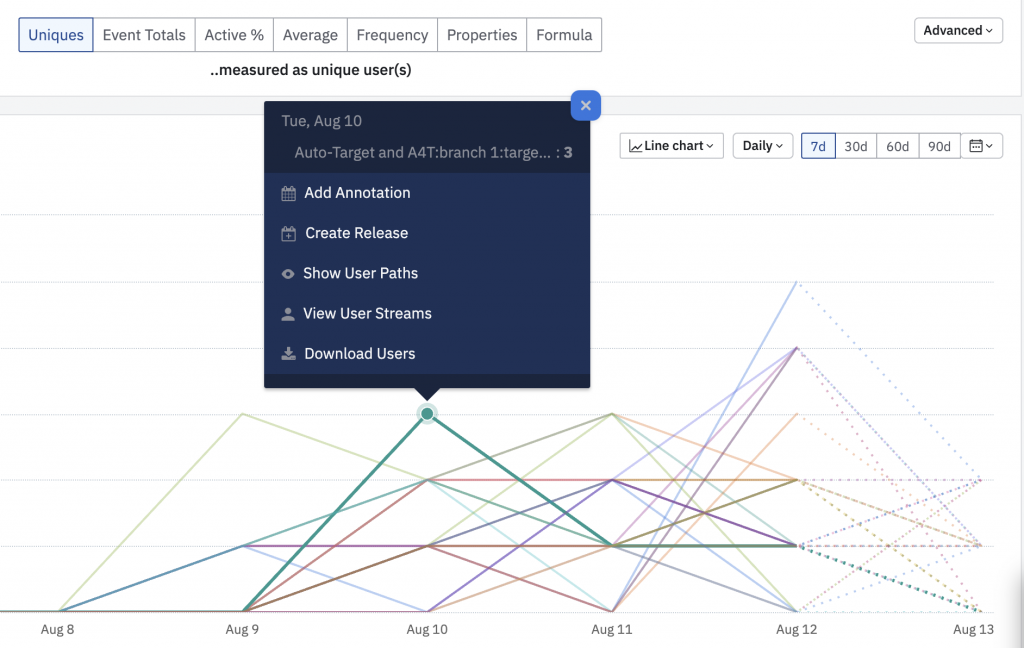
And there you have it:

Then you can analyze as you wish, create user cohorts (not available in free trial), create dashboards, visualize paths, etc…
Happy testing, folks!






Leave a Reply